第十一课:包边(Borders)
Borders的用途很广泛,如装饰元素或强调两样东西的间隔等。CSS给你在网页中使用Borders提供了无限选择。
border-width
border-color
border-style
border
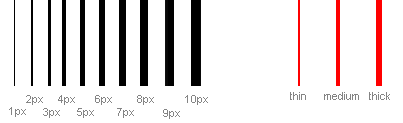
包边宽度[border-width]
包边的宽度是用特性border-width定义的,可以获得薄,中和厚,或用pixels标示的数字值。下面是关于这一系统的实例:

包边颜色[border-color]
![]()
特性border-color定义了包边的颜色。值是正常的颜色值,即 “#123456″,”rgb(123,123,123)” 或”yellow” 。
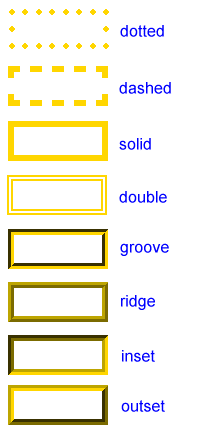
包边的类型[border-style]
包边有很多类型可选,下面展示IE浏览器解释的其中8种。所有实例都是金色,并且采用厚度“thick”,但实际上也可以用其它颜色和厚度显示。如果不需要包边,可以用none或hidden值。

定义包边的实例
上文提到的三个特性可以放在一起用于每个元素,并产生不同的包边。下面让我们通过举例说明一个定义 <h1>, <h2>, <ul> 和 <p>的文档。虽然显示结果不是很好看,但能说明一些可能性。
h1 {
border-width: thick;
border-style: dotted;
border-color: gold;
}
h2 {
border-width: 20px;
border-style: outset;
border-color: red;
}
p {
border-width: 1px;
border-style: dashed;
border-color: blue;
}
ul {
border-width: thin;
border-style: solid;
border-color: orange;
}
还可以声明top-, bottom-, right-或left包边的特点。下面实例将告诉你怎样做:
h1 {
border-top-width: thick;
border-top-style: solid;
border-top-color: red;
border-bottom-width: thick;
border-bottom-style: solid;
border-bottom-color: blue;
border-right-width: thick;
border-right-style: solid;
border-right-color: green;
border-left-width: thick;
border-left-style: solid;
border-left-color: orange;
}
汇编[border]
在有许多特性的情况下,可以用border将许多特性汇编在一起。请看实例:
p {
border-width: 1px;
border-style: solid;
border-color: blue;
}
可以将其汇编为:
p {
border: 1px solid blue;
}
总结
这一课学习了用CSS给网页添加包边的无限选择。下一课,我们将学习如何给箱型定义高和宽的尺寸。