15课:索引层(z-index)的层
CSS创造三维空间,即高度,宽度和深度。我们在前面几课已看到了两维空间。这一课将学习怎样让不同元素变成层。换句话说,就是让元素相互层叠。
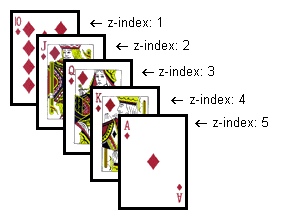
为了做到这一点,可以给每个元素分配一个数字(z-index)。该系统是数字高的元素层叠在数字低的元素之上。让我们以扑克牌的同花顺为例,每张牌都有一个z-index:

在这个实例中,数字1-5排列,但也可以使用不同的数字获取相同的结果。重要的是按照数字顺序排列。扑克牌举例的代码如下:
#ten_of_diamonds {
position: absolute;
left: 100px;
top: 100px;
z-index: 1;
}
#jack_of_diamonds {
position: absolute;
left: 115px;
top: 115px;
z-index: 2;
}
#queen_of_diamonds {
position: absolute;
left: 130px;
top: 130px;
z-index: 3;
}
#king_of_diamonds {
position: absolute;
left: 145px;
top: 145px;
z-index: 4;
}
#ace_of_diamonds {
position: absolute;
left: 160px;
top: 160px;
z-index: 5;
}
方法虽然简单,但可能性却很多。例如,你可以将图片放在文字上,或文字放在文字上。
总结
在很多情况下可以用层。如尝试用z-index代替图表创造标题效果等。这种方法的好处除了文字加载速度快以外,还有利于搜索引擎排名。
相关文章: